일반 script 선택자별 스타일속성 값 지정

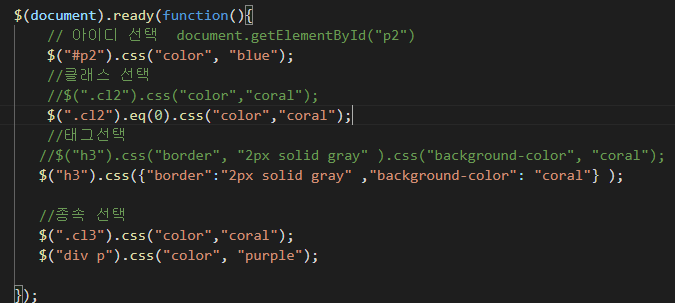
jQuery 선택자별 스타일 속성 값 지정

jQuery에서 .attr() 사용해서 속성 변경

▶ $("#img1").attr("매개변수1") ---> "매개변수1"속성의 값을 반환
※ 위 그림에서는 변수에 $("#img1").attr("매개변수1") 코드를 담아서 조건문으로 사용했다.
▶ $("#img1").attr("매개변수1", "매개변수2") --> "매개변수1" 속성을 "매개변수2" 값으로 변경한다.
※ attr은 직접 지정되어있는 속성이면 무엇이든 변경가능
( id 나 class 도 값 변경가능 )
jQuery에서 .attr() 사용해서 속성 삭제

▶ $("#img1").removeAttr("매개변수1") --> "매개변수1" 속성을 삭제
addClass 사용해서 클래스 추가하기

- .attr 은 속성의 변경이고(추가도 가능) .addClass는 class속성을 추가 하는 것.
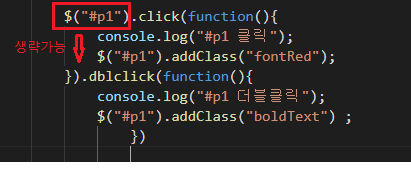
- 같은 선택자를 선택한다면 선택자를 생략하고 붙여서 사용할 수 있다.
- head 나 css파일에 작성되어있는 class 를 선택해서 그 class의 속성을 부여해준다.
.click = 한번클릭시
.dblclick = 더블클릭했을시
removeClass 사용해서 클래스 삭제하기

▶ $("#p2").removeClass("fontRed"); --> id가 "p2" 인 클래스의 "fontRed" 속성을 지운다.
toggleClass 사용하기

.toggleClass --> add와 remove 속성 모두 가지고 있다.
↓ jQuery 로 회원가입 코드짜기
▶ 아이디확인과 비밀번호확인이 되어야 가입가능하도록 하기위한 변수 선언.

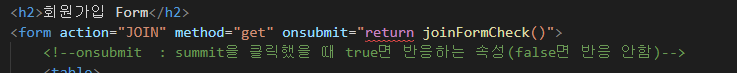
▶ 회원가입 table 을 from으로 감싸고 onsubmit 속성을 "return joinFormCheck()" 값 지정해서
이 function이 true일때만 submit 버튼이 작동하도록 설정

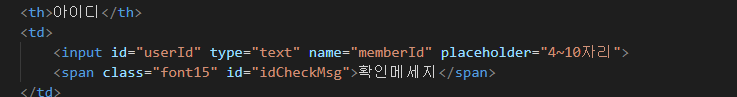
▶ 메세지 출력을 위한 id 속성 만들기

▶ id 중복확인 및 사용가능한지 확인
이벤트는 focusout() , keyup() 등 다양하게 사용가능

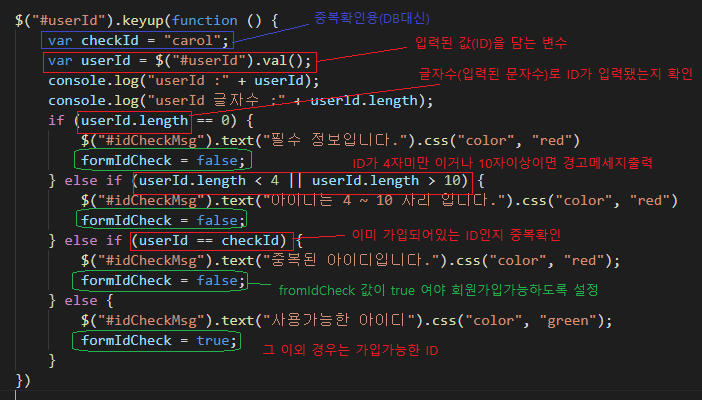
아직 DB와 연동하지 않으니 중복확인용 ID 하나 만들어서 변수선언하기
ID입력받는 태그의 값을 담을 변수 선언.
가입가능한 ID인지 알려주기 위해 if문으로 조건문 구성
if(userId.length ==0) { $("#idCheckMsg").text("필수 정보입니다.") formIdCheck = false; }아이디가 입력되지 않았으면 필수정보라는 메세지를 출력하고 아이디확인변수를 false 바꿔서 회원가입버튼 비활성화
else if (userId.length < 4 || userId.length > 10) {
$("#idCheckMsg").text("아이디는 4 ~ 10 자리 입니다.").css("color", "red")
formIdCheck = false;
}id가 입력 되었다면 입력된 id가 4자 미안, 10자 이상일 때 메세지를 출력하고 아이디확인변수 값을 false로 변경
else if (userId == checkId) {
$("#idCheckMsg").text("중복된 아이디입니다.").css("color", "red");
formIdCheck = false;
}
else {$("#idCheckMsg").text("사용가능한 아이디").css("color", "green");
formIdCheck = true;
}중복된 id도 없다면 아이디확인변수에 true 저장

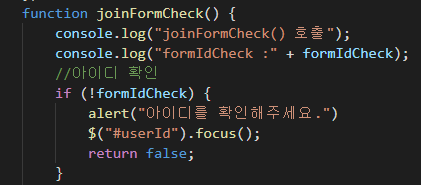
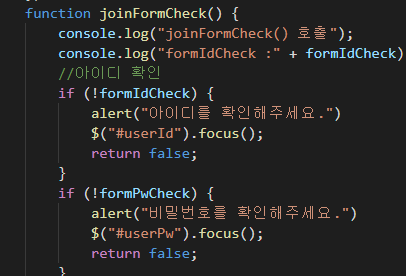
※ 가입확인용 function인 joinFormCheck() 를 통해 아이디확인용 변수( "formIdCheck" )가 false 값이면 경고메세지출력하고 id창에 focus()한다. 그리고 false 값을 리턴.
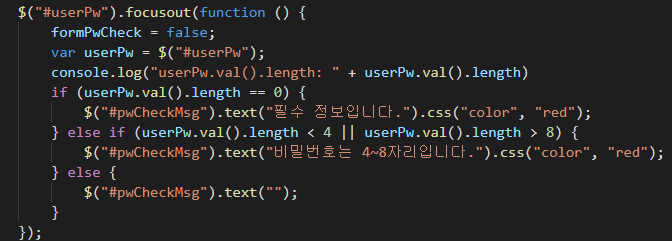
비밀번호

- 비밀번호 확인 변수에 false 담기
- 비밀번호가 입력됐는지 확인 & 비밀번호가 지정자릿수에 맞는지 확인 그 이외에는 공백설정
- ID 체크하는것과 같다.
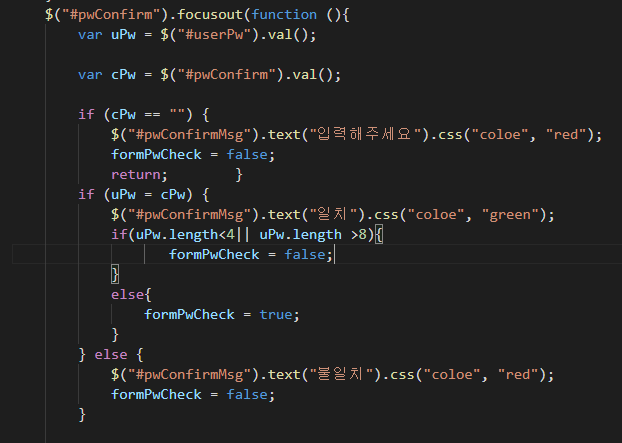
비밀번호 확인

입력받은 비밀번호 값을 담은 변수 uPw 와
비밀번호확인에 입력받은 값을 담은 변수 cPw 를 비교해서
일치하면 문자수 비교후 비밀번호 확인 변수에 true저장하고 불일치하거나
문자수가 조건에 벗어나면 false값 주기

마지막으로 가입 확인용 fuunction인 joinFormCheck() 를 통해 비번확인용 변수( "formPwCheck" 가 false 값이면 경고메세지출력하고 id창에 focus()한다. 그리고 false 값을 리턴.
'국비지원' 카테고리의 다른 글
| 22/04/29 수업정리 (0) | 2022.04.29 |
|---|---|
| 22/04/28 수업정리 (0) | 2022.04.28 |
| 22/04/26 수업정리 (0) | 2022.04.26 |
| 22-04-25 수업정리 (0) | 2022.04.25 |
| 오늘의 에러 22-04-14 (0) | 2022.04.14 |