오늘 float을 배워서 마지막시간에 메뉴형식으로 만들어 보는 걸 했는데

▶ 메뉴 ( 메인화면, 회원가입, 로그인 ) 들을 같은 부모태그 ul 로 묶였을 때는 잘 나왔는데
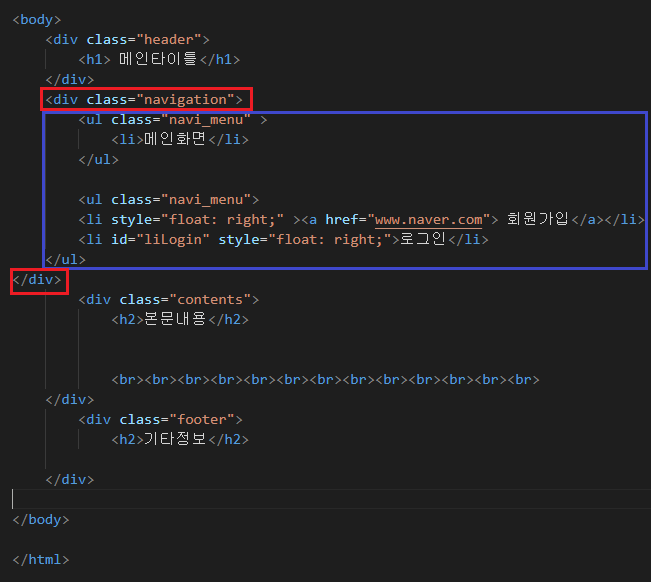
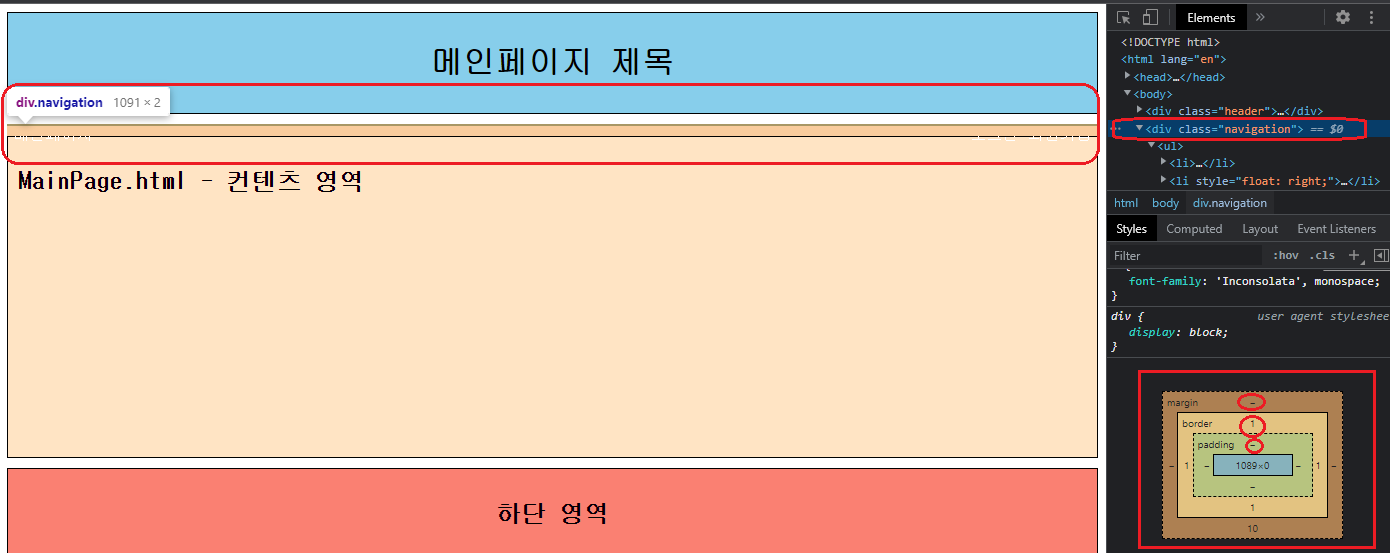
위 그림처럼 부모태그인 ul을 두개로 나눠서 li 태그를 붙였더니 폰트가 밑으로 내려가버렸다.
웹에서 F12키로 영역을 봤더니 밑에 빨간 부분이 .navigation 클래스를 가지는 div 영역이었다.
영역을 벗어난거다.


그 때부터 이거 붙잡고 스타일에서 float 하고 마진하고 다음 div 인 contents 에 clear 까지 해도 안되는거다.
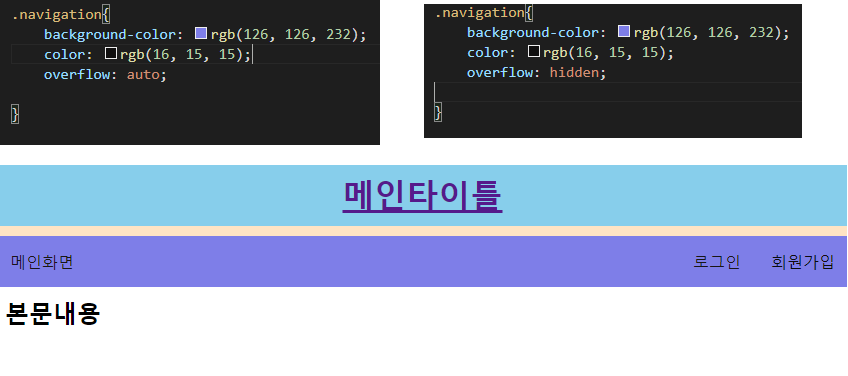
그러다가 선생님이 overflow : hidden 으로 하시는거 보고 .navigation{ } 에 입력했더니 됐다.
근데 이게 왜 되는건지 이해가 안되서 구글링! 해서 찾아냈다.
div쓸때 많이 일어나는 버그라고 한다.
이렇게 버그가 나는 이유는 부모개체가 자식태그인 float를 담을 수 있는 너비와, 높이가 0이 되어서다.
부모 태그인 <div class="navigation"> 은 너비와 높이가 없고
자식태그인 <ul class="navi_menu"> 의 너비와 높이 값에 따라 블록을 차지하게 되는데
자식태그가 float속성을 부여받아 떠버리면서 부모태그의 블록이 너비와 높이가 0이되면서 자식태그를 담을 수 없게 된다.
clearfix (클리어픽스)
내가 찾은건 두가지 방법이 있는데
첫번째는 overflow : hidden 이나 overflow : auto 을 클래스 스타일속성에 넣어주는거고
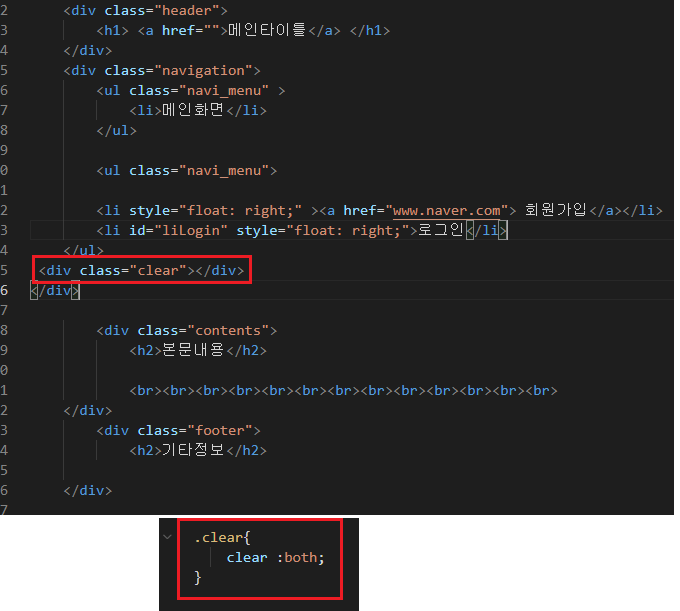
두번째는 float 를 사용하는 태그의 부모태그 맨 마지막에 div로 빈 블록을 만들어서 clear 속성을 주는거다.

1. overflow : auto; overflow : hidden;
overflow 속성을 적용하면 클래스가 navigation 인 <div>태그가 자식태그들인 <li>가 float이 되어 영역을 벗어낫다고 판단해서 <div>태그의 영역 안으로 <li> 태그들을 넣어준다.
auto 값을 주면 브라우저에게 판단을 맡기는데 , 영역을 벗어나지 않았다면 기본값인 visible 를 주고
영역을 벗어났다면 영역안에 맞춰 잘라내고 스크롤을 생성한다.
hidden 값을 주면 속성을 준 영역을 벗어나면 벗어난 내용을 숨기는 값인데 여기서는 div태그에 height와 width가 크기가 적용되어있지 않아서 안의 내용이 늘어나면 div공간도 그에 맞춰서 늘어나기때문에 내용이 잘리거나 숨겨지거나 하지않는다. (22/04/28 수정)
2. clear속성을 받는 빈 블럭요소 생성

부모태그가 마지막 자식태그인<div class="clear"></div> 에서 float가 아닌 clear속성을
받아 그에 맞는 블록영역을 생성하면서 float 속성을 지닌 태그들이 블록안으로 들어올 수 있게 된다.
여기서는 left, right 양쪽 모두에 float속성이 있으므로 both 를 썼다.왼쪽에만 있으면 clear : left , 오른쪽에만 있으면 clear : right 사용한다.그리고 div를 clear때문에 생성해서썼더니 navigation 클래스 div와 conterts 클래스 블록 사이에 빈 magin 공간이 나타나서 div의 기본 마진값을 0으로 바꿔줬다.22/04/28 클리어 픽스 다시한번 정리

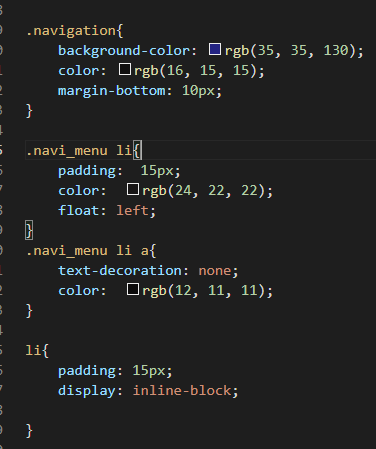
클래스가 navigation 인 <div>태그안의 <li>태그에 float을 설정했더니 메뉴가 있던 공간이 사라지면서
메뉴목록이 다른 <div>태그의 공간과 겹쳐진다.



'HTML,CSS,JS' 카테고리의 다른 글
| Gson 라이브러리 추가하기 (0) | 2022.05.17 |
|---|---|
| jquery 사용 준비 (0) | 2022.05.17 |
| CSS - 선택자 (0) | 2022.04.24 |
| CSS 기본 개념 (0) | 2022.04.24 |