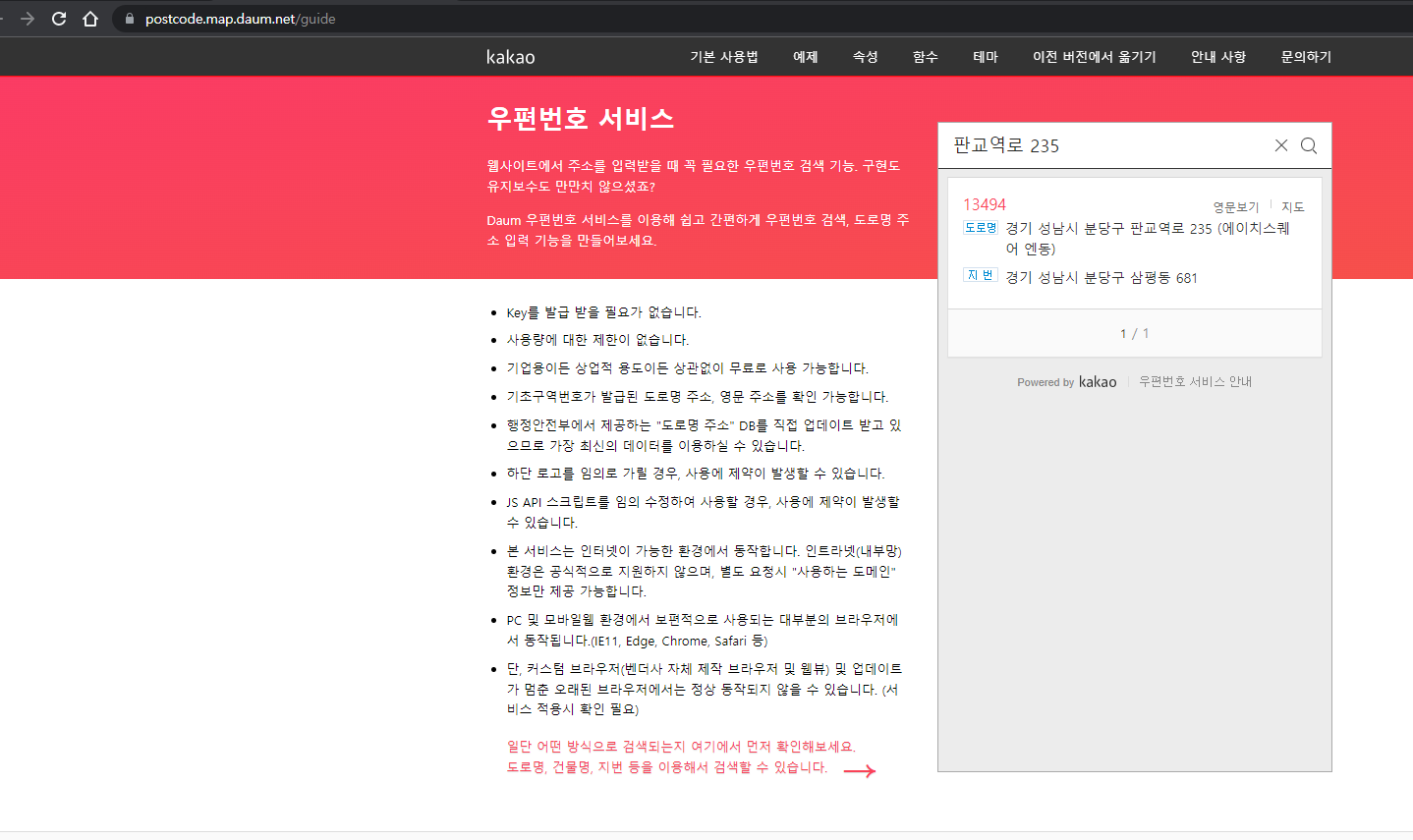
↓카카오에서 주소찾기API 가져와 사용하기

사용자가 선택한 값 이용하기
우편번호와 주소필드에 사용자가 선택한 주소 값을 채워 넣는 방식입니다.
단, 사용자가 선택한 값을 이용할 경우 영문주소와 정확히 매칭되지 않을 수 있습니다. 영문주소는 기본주소(address)에 해당하는 영문 주소가 내려갑니다.
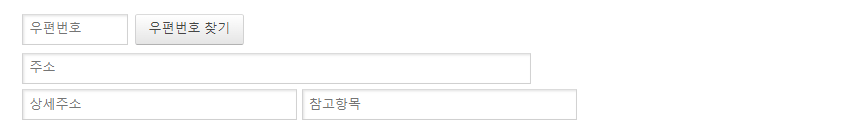
nput type="text" id="sample6_postcode" placeholder="우편번호">
<input type="button" onclick="sample6_execDaumPostcode()" value="우편번호 찾기"><br>
<input type="text" id="sample6_address" placeholder="주소"><br>
<input type="text" id="sample6_detailAddress" placeholder="상세주소">
<input type="text" id="sample6_extraAddress" placeholder="참고항목">
<script src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
function sample6_execDaumPostcode() {
new daum.Postcode({
oncomplete: function(data) {
// 팝업에서 검색결과 항목을 클릭했을때 실행할 코드를 작성하는 부분.
// 각 주소의 노출 규칙에 따라 주소를 조합한다.
// 내려오는 변수가 값이 없는 경우엔 공백('')값을 가지므로, 이를 참고하여 분기 한다.
var addr = ''; // 주소 변수
var extraAddr = ''; // 참고항목 변수
//사용자가 선택한 주소 타입에 따라 해당 주소 값을 가져온다.
if (data.userSelectedType === 'R') { // 사용자가 도로명 주소를 선택했을 경우
addr = data.roadAddress;
} else { // 사용자가 지번 주소를 선택했을 경우(J)
addr = data.jibunAddress;
}
// 사용자가 선택한 주소가 도로명 타입일때 참고항목을 조합한다.
if(data.userSelectedType === 'R'){
// 법정동명이 있을 경우 추가한다. (법정리는 제외)
// 법정동의 경우 마지막 문자가 "동/로/가"로 끝난다.
if(data.bname !== '' && /[동|로|가]$/g.test(data.bname)){
extraAddr += data.bname;
}
// 건물명이 있고, 공동주택일 경우 추가한다.
if(data.buildingName !== '' && data.apartment === 'Y'){
extraAddr += (extraAddr !== '' ? ', ' + data.buildingName : data.buildingName);
}
// 표시할 참고항목이 있을 경우, 괄호까지 추가한 최종 문자열을 만든다.
if(extraAddr !== ''){
extraAddr = ' (' + extraAddr + ')';
}
// 조합된 참고항목을 해당 필드에 넣는다.
document.getElementById("sample6_extraAddress").value = extraAddr;
} else {
document.getElementById("sample6_extraAddress").value = '';
}
// 우편번호와 주소 정보를 해당 필드에 넣는다.
document.getElementById('sample6_postcode').value = data.zonecode;
document.getElementById("sample6_address").value = addr;
// 커서를 상세주소 필드로 이동한다.
document.getElementById("sample6_detailAddress").focus();
}
}).open();
}
</script>
부트스트랩
jquery가 스크립트를 모아놓은 라이브러리라면 부트스트랩은 스타일을 모아놓은 라이브러리
내일부터 자바로 서버연동한 작업하기 위해 톰캣다운로드및 세팅

톰캣사이트 방문해서 자신이 사용하는 자바버전에 맞는 톰캣버전 확인 후 다운로드.
( 난 톰캣9 버전 64비트 윈도우버전 다운로드)
그리고 자바있는 폴더에 압출 풀어준다.( 난 D 드라이브에 폴더생성)

이클립스 실행 후 (Java EE 사용) Servers 탭을 보면 서버가 없어서 서버생성 링크가 뜬다. 클릭하면

이 창에서 다운받은 톰캣버전 선택

서버폴더가 생성 된다.
다이나믹 웹프로젝트생성

Java EE 아이콘 눌러서 EE로 세팅변경 후 File 탭에 New -> Dynamic Web Project 누른다.

Targer runtime 을 톰캣 버전 선택 후
Configuration 의 Modify 누른다.

3개가 선택되어 있는데 그 중 Java의 버전을 자신이 다운받은 Java의 버전에 맞게 변경해 준다.
( 난 1.8 ) 그리고 OK 하고 Finish 선택

다이나믹웹프로젝트 폴더가 생성된다.
웹문서 작성해서 서버랑 연결되는지 확인하기

웹프로젝트 폴더에서 src -> main 폴더에 오른쪽버튼클릭 --> New --> JSP File 선택

main 폴더의 webapp 폴더 선택 Next

html5 선택 Finish (첫 화면에서 Next 선택안하고 바로 Finish하면 자동으로 html5로 생성)

생성한 JSP파일의 <body>태그 안에에 테스트용 글 작성 후 코드작성 창에 오른쪽 버튼클릭 --> Run As -> Run on Server 선택
그러면 웹페이지에 내 프로젝트이름과 JSP파일을 주소로 해서 작성한 내용이 뜬다.
에러나면(404 같은) 뭔가 잘못 된것.
'국비지원' 카테고리의 다른 글
| 22/05/02 수업정리 (0) | 2022.05.02 |
|---|---|
| 22/04/29 수업정리 (0) | 2022.04.29 |
| 22/04/27 수업정리 (0) | 2022.04.27 |
| 22/04/26 수업정리 (0) | 2022.04.26 |
| 22-04-25 수업정리 (0) | 2022.04.25 |