▶ 서블릿페이지에서 가져온 ArrayList로 선택한 게시물의 댓글 출력하기
JSLT 문법인 <cLforEach items="${키(속성)}" var = "변수">

▶ ajax를 사용하기 전에 jquery라이브러리 추가
2022.05.17 - [HTML,CSS,JS] - jquery 사용 준비
jquery 사용 준비
jQuery 라이브러리 - 외부에서 받아서 사용. 사용량이 감소하는 추세 스크립트에서 함수사용, 요소찾는 것을 사용자가 좀더편하도록 스크립트들을 모아 구성해 놓은 소스 ▶ jQuery 다운받아 사용
wildwolf.tistory.com
▶ 구글에서 제공하는 Gson라이브러리 추가
2022.05.17 - [HTML,CSS,JS] - Gson 라이브러리 추가하기
Gson 라이브러리 추가하기
Gson 라이브러리 추가하기 jar 파일 다운받아서 추가하기 https://search.maven.org/artifact/com.google.code.gson/gson/2.8.7/jar Maven Central Repository Search search.maven.org 위의 사이트에 들어가서 G..
wildwolf.tistory.com
- ajax로 서블릿에서 객체 형식을 가져오려면 json 형태로 변환해야 한다.
- Gson이 없어도 할 수 있지만 더 편해서 사용한다고 한다.
- Java object를 json 문자열로 변환하거나 json형태의 문자열을 Java object로 변환할 수 있게 해준다.
- json이란 데이터를 주고 받기 위한 데이터 표현 방식으로 key와 value를 한쌍으로 갖는 형태를 갖는다.
{
"idCheck": idCheck,
"delrenum" : delrenum,
"delbno" : delbno
}중괄호{ } 를 통해 객체를 표현하며 항상 key : value 형식으로 짝을 이룬다. : (콜론) 으로 key와 value를 정의하고
,(콤마)로 각 속성들을 구분해준다.
ajax 로 상세페이지로 들어가면 글상세정보와 댓글 불러오기

1. 글목록페이지에서 게시물을 선택
2. 상세데이터를 SELECT하기 위해 boardView 로 매핑된 서블릿주소로 이동
3. 선택한게시물의 글번호를 통해 그 글의 전체 데이터를 SELECT
4. SELECT한 데이터를 dispatcher 객체를 사용해서 BoardView.jsp 로 forword
5. 따로 이벤트를 설정하지 않고 getReplyList(){ }를 작성 BoardView.jsp페이지로 이동되는 순간 바로 실행되도록 한다.
function getReplyList() {
var boardNo = '${bView.bno}';
$.ajax({
type : "get",
url : "replyList",
data : {
"bno" : boardNo
},
dataType : "json", //result 에 담겨있는 형식
async : false, // 비동기 동기 설정
success : function(result) {
replyListPrint(result);
}
});
}5-1 게시물의 댓글만 출력하기 위해 게시글 번호를 변수(boardNo)에 담는다.
5-2 ajax 작성 replyList 로 매핑된 서블릿을 url 로 지정하고 data는 글번호(boardNo) 를 전송 한다.
5-3 success 시 받아오는 매개값의 dataType은 json 으로 지정한다.
5-4 글번호를 통해 글에 작성된 댓글들을 DB의 댓글테이블에서 SELECT한다.
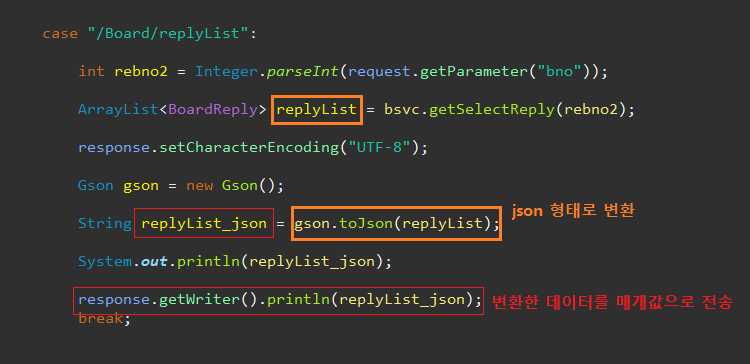
5-5 SELECT한 정보는 ArrayList 에 담는다.
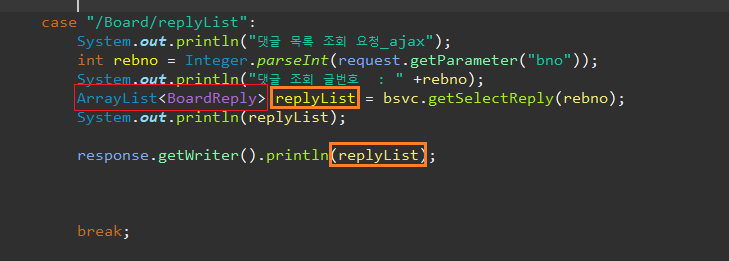
5-6 ArrayList 형태의 데이터이기 때문에 json 형태로 변환이 필요하다.

※ 위 이미지처럼 변환을 안하고 ArrayList 형태로 응답하면 jsp 페이지에서는 데이터를 사용할 수 가 없다.
5-7 Gson gson = new Gson(); Gson()를 참조하는 객체를 생성한다
5-8 gson 객체의 .toJson() 메소드로 원하는 데이터를 json 형태의 문자열로 변환해서 응답해준다.

5-9 데이터가 깨지거나 ?? 로 나온다면 response.setCharacterEncoding("UTF-8"); 작성

5-10 SELECT된 레코드만큼의 인덱스를 갖는 배열로 전송된다.
6. 응답이 이뤄지면 replyListPrint(result); 를 실행하도록 한다.
function replyListPrint(result){
var loginMemberId = "${sessionScope.loginId}";
var output = '<table border="1">';
for ( var i in result) {
if(result[i].restate == 0 && loginMemberId ==null ){
output += '<tr><td colspan="3">'
+ '[비공개 댓글입니다.]</td>'
+ '</tr>';
}
else{
output += '<tr>' + '<td>'
+ result[i].rewriter + '</td>'
+ '<td>' + result[i].redate
+ '</td>';
if(result[i].rewriter == loginMemberId){
output +='<td><button >수정</button>'
+'<button onclick="deleteReply('+result[i].renum+","+${bView.bno }+')">삭제</button></td>';
}
else{
output += '<td></td>';
}
output += '</tr>'
+ '<tr>' + '<td colspan="3">'
+ result[i].recontents + '</td>'
+ '</tr>';
}
}
output += '</table>';
document.getElementById('replyList_ajax').innerHTML = output;
}
7. 반복문을 통해 데이터를 출력한다.

8. 게시글을 클릭하면 댓글도 바로 출력된다.
- 함수에 매개변수는 문자열로 줘야한다.
- 싱글쿼터나 더블쿼터 사용해서 문자열로 지정해준다.
(숫자일경우는 상관없으나 문자를 함수의 매개값으로주면 테스트값인지 변수명을 표현하는건지 jsp가 구분을 못해서 에러가 난다. 특히 SCRIPT에서 HTML 태그를 사용할 때 작성을 잘 해주어야한다. )